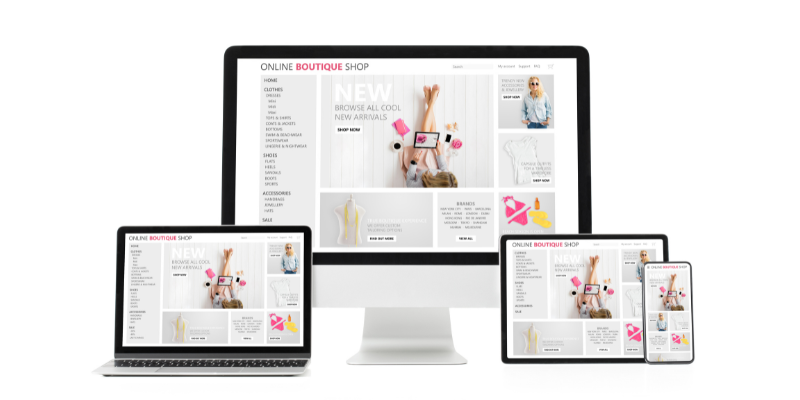
Jako firma specjalizująca się w tworzeniu nowoczesnych witryn internetowych, chcemy przedstawić Ci, czym jest responsywność strony i dlaczego warto inwestować w rozwiązania, które automatycznie dostosowują Twoją witrynę do wymagań różnych urządzeń. W czasach gdzie użytkownicy internetu korzystają zarówno z komputerów stacjonarnych, jak i z urządzeń mobilnych, niezbędne jest, aby strony prezentowały się poprawnie przy każdej rozdzielczości ekranu.
Czy zastanawiasz się, ile kosztuje stworzenie responsywnej strony internetowej? A może interesują Cię przykłady responsywnych stron internetowych, które już odniosły sukces? W dalszej części artykułu poznasz odpowiedzi na te pytania oraz dowiesz się, jakie korzyści daje wdrożenie technik responsive web design. Poznasz także praktyczne wskazówki dotyczące tworzenia nowoczesnych witryn. Zapraszamy do lektury!
Podstawy responsive web design

Responsive web design (RWD) to sposób projektowania stron internetowych, który sprawia, że ich układ automatycznie dopasowuje się do wielkości okna przeglądarki oraz rozdzielczości ekranu urządzenia. Stosując tę technikę, możesz opracować witryny, które prezentują się estetycznie i funkcjonalnie na każdym urządzeniu. Dzięki zastosowaniu nowoczesnych narzędzi w technice RWD możesz stworzyć stronę responsywną, która nie tylko wygląda dobrze, ale także szybko się ładuje.
Korzyści wdrożenia responsywnej strony
Wdrożenie responsywnej strony internetowej niesie ze sobą liczne korzyści, wpływając zarówno na komfort użytkowników, jak i skuteczność działań biznesowych. Dzięki dynamicznemu dostosowaniu do wielkości ekranu urządzenia, użytkownicy mogą swobodnie korzystać z witryny niezależnie od tego, czy odwiedzają ją na komputerze stacjonarnym, tablecie czy smartfonie.
Jednolity i elastyczny układ strony zapewnia spójność wizualną oraz wygodną nawigację na każdym urządzeniu. W przeszłości popularnym rozwiązaniem było tworzenie oddzielnych wersji stron – na przykład mobilnej pod adresem m.mserwis.pl. Jednak takie podejście wymagało osobnej administracji, często prowadziło do niespójności treści i wymagało dodatkowych zasobów na aktualizacje. Dziś responsywność eliminuje ten problem, pozwalając jednej wersji witryny automatycznie dostosowywać się do różnych rozdzielczości ekranu.
Dobrze zaprojektowana strona responsywna działa szybciej i efektywniej, co pozytywnie wpływa na odbiór marki oraz satysfakcję użytkowników. Optymalizacja kodu i dostosowanie elementów wizualnych sprawiają, że witryna ładuje się sprawnie, co jest kluczowym czynnikiem w minimalizowaniu współczynnika odrzuceń.
Responsywność ma także istotne znaczenie w kontekście widoczności strony w wyszukiwarkach. Algorytmy Google oceniają pozytywnie witryny, które oferują jednolite doświadczenie na różnych urządzeniach.
Wpływ responsywności na SEO

Zastosowanie nowoczesnych technologii w tworzeniu witryn przekłada się również na lepsze wyniki w wynikach wyszukiwania. Według oficjalnych wytycznych Google responsywność strony jest jednym z kluczowych czynników rankingowych w mobilnym indeksie wyszukiwania. Oznacza to, że witryny, które automatycznie dostosowują się do rozmiaru okna przeglądarki, są oceniane wyżej niż strony bez optymalizacji mobilnej.
Badania przeprowadzone przez HubSpot wykazały, że 61% użytkowników szybko opuści stronę, która nie jest dostosowana do urządzeń mobilnych. Dodatkowo 57% użytkowników nie poleci firmy z nieoptymalizowaną witryną mobilną.
Dzięki temu responsywność strony wpływa na wzrost liczby odwiedzin, co z kolei przekłada się na jej sukces. Z kolei Google podaje, że czas ładowania strony mobilnej jest kluczowy – według raportu Web.dev, 53% użytkowników opuszcza witrynę, jeśli jej ładowanie trwa dłużej niż 3 sekundy.
Dla właściciela strony oznacza to, że inwestycja w odpowiednio zaprojektowaną stronę mobilną oraz responsywną stronę internetową szybko się zwraca. Korzystając z najlepszych praktyk w tworzeniu responsywnych stron internetowych, możesz liczyć na wyższą skuteczność działań SEO oraz lepsze wyniki w wyszukiwarkach.
Kluczowe elementy projektu RWD
Skuteczny projekt responsywnej witryny internetowej opiera się na dobrze zaplanowanej strukturze, która umożliwia dynamiczne dopasowanie treści do różnych rozdzielczości i urządzeń. Kluczowe elementy tej struktury obejmują:
- Logika układu treści (layout hierarchy): struktura witryny powinna uwzględniać priorytetyzację treści – kluczowe informacje muszą być dostępne na pierwszym planie, niezależnie od rozmiaru ekranu. Na przykład nagłówki, przyciski CTA i ważne sekcje informacyjne powinny być widoczne i dostępne bez nadmiernego przewijania na urządzeniach mobilnych.
- modułowy układ treści: witryna powinna być zaprojektowana w oparciu o powtarzalne, modułowe komponenty (np. karty produktów, sekcje tekstowe), które można łatwo przemieszczać i skalować w zależności od rozdzielczości. Taki podział na moduły pozwala na elastyczne dostosowanie strony bez konieczności jej przebudowy.
- hierarchia nawigacji: nawigacja witryny powinna być prosta i intuicyjna, z uwzględnieniem wersji mobilnych (np. menu hamburgerowe). Ważne jest zaplanowanie jasnych ścieżek użytkownika, dzięki czemu łatwo odnajdzie on poszukiwane informacje.
- odpowiednie planowanie proporcji: struktura powinna uwzględniać proporcje pomiędzy różnymi sekcjami (np. obrazykontra treść), tak aby układ wyglądał estetycznie niezależnie od wielkości ekranu. To planowanie pozwala unikać rozciągniętych grafik czy zbyt dużych odstępów.
- minimalizacja złożoności: projekt powinien być zoptymalizowany pod kątem prostoty – nadmiar elementów wizualnych może powodować problemy na małych ekranach. Kluczowe jest eliminowanie niepotrzebnych detali i skupienie się na funkcjonalności.
Techniki i narzędzia w tworzeniu responsywnych stron internetowych

W MSERWIS.pl podczas tworzenia responsywnych stron internetowych stosujemy najnowsze technologie projektowania, które umożliwiają dynamiczne dostosowanie układu witryny do różnych urządzeń. Podstawą takiego podejścia są:
- Media queries – osobne reguły w kodzie CSS, które określają, jak strona powinna wyglądać na różnych rozdzielczościach ekranu. Na przykład, możemy definiować różne style dla urządzeń mobilnych, tabletów i komputerów stacjonarnych.
- Elastyczne siatki (flexbox lub grid system) – pozwalają one na płynne rozmieszczenie elementów strony, które zmieniają swoją pozycję i rozmiar w zależności od szerokości ekranu. Zamiast sztywnych układów (fixed layout), używamy siatek procentowych, dzięki czemu elementy automatycznie dopasowują się do dostępnej przestrzeni.
- Skalowalne obrazy i media – grafiki są automatycznie dostosowywane do dostępnej przestrzeni i rozdzielczości, aby nie powodować zbyt dużego obciążenia strony, jednocześnie zachowując jakość.
Nowoczesne podejście do projektowania stron internetowych wymaga myślenia przyszłościowego – dlatego stosujemy strategię Mobile-First Design, czyli projektujemy witryny najpierw pod urządzenia mobilne, a dopiero później rozszerzamy je o elementy dostosowane do większych ekranów. Taki proces pozwala nam zapewnić najlepsze doświadczenie użytkownika, szczególnie na smartfonach i tabletach, gdzie szybki dostęp do treści i intuicyjna nawigacja są kluczowe.
Dodatkowo wykorzystujemy dynamiczne jednostki miary, takie jak rem, em, % oraz viewport width (vw), które umożliwiają płynne skalowanie elementów w zależności od szerokości ekranu. W przeciwieństwie do sztywnych wartości w pikselach, takie podejście zapewnia spójność wizualną, lepszą czytelność tekstu oraz dopasowanie układu strony do różnych urządzeń – niezależnie od ich wielkości.
Nasze rozwiązania pozwalają na osiągnięcie spójności treści przy optymalnym nakładzie pracy podczas projektowania. Dzięki temu niezależnie od tego, czy tworzysz stronę mobilną, czy witrynę internetową do użytku na komputerze stacjonarnym, masz pewność, że strona wyświetla się poprawnie, ładuje się szybko i zapewnia użytkownikom komfortową nawigację.
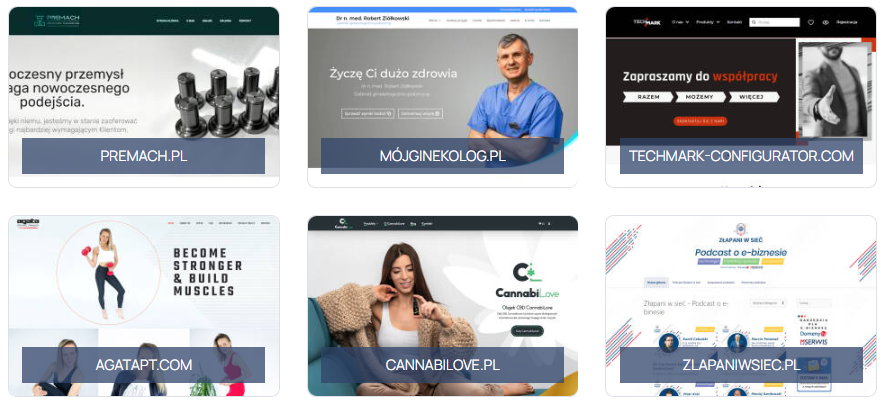
Przykłady responsywnych stron internetowych

Na naszej stronie z portfolio znajdziesz przykłady responsywnych stron internetowych, które mogą stać się inspiracją przy projektowaniu Twojej witryny. Pokazują one, jak odpowiednio zaprojektowana strona może automatycznie dostosowywać się do różnych rozdzielczości ekranu, zapewniając spójny wygląd strony na każdym urządzeniu.
Dzięki tym przykładom łatwiej zrozumiesz, jak zasady responsive web design pomagają osiągnąć efekty, które pozytywnie wpływają na wyniki wyszukiwania. Zapoznaj się z case study, które prezentujemy na naszym blogu – stanowią one doskonałe źródło wiedzy dla każdego właściciela strony.
Ile kosztuje responsywna strona internetowa?
Czasami otrzymujemy pytania dotyczące kosztów realizacji responsywnej strony internetowej. Tutaj podkreślamy, że inwestycja w profesjonalnie wykonany projekt nie musi być wygórowana.
Koszt responsywnej strony internetowej mieści się zazwyczaj w przedziale, który pozwala na szybki zwrot z inwestycji – dzięki lepszym rezultatom w wynikach wyszukiwania oraz wzrostowi liczby użytkowników internetu, oszczędności mogą zwrócić się bardzo szybko. U nas ceny realizacji zaczynają się już od 2790 zł netto, co czyni naszą ofertę konkurencyjną przy zachowaniu najwyższej jakości wykonania. Dowiedz się więcej szczegółów i sprawdź naszą ofertę: Projektowanie stron internetowych.
Zlecając stworzenie strony w MSERWIS.pl masz pewność, że Twoja witryna będzie zawsze responsywna i dostosowana do najnowszych standardów mobilnych, co ma kluczowe znaczenie dla sukcesu w sieci.

Responsywne rozwiązania oparte na WordPressie
Tworzenie responsywnych stron internetowych w WordPressie to nie tylko kwestia dostosowania układu do różnych urządzeń, ale także zapewnienia pełnej kontroli nad treścią i funkcjonalnością witryny. W naszych realizacjach wykorzystujemy nowoczesne szablony i techniki responsive web design, dzięki czemu każda strona automatycznie dopasowuje się do rozmiaru okna przeglądarki, szerokości ekranu i typu urządzenia.
Jako specjaliści w projektowaniu stron opartych na WordPressie, dbamy o to, aby każdy element witryny był zoptymalizowany pod kątem responsywności, zarówno pod względem układu, jak i wydajności. Tworzymy lekkie, szybkie i elastyczne strony, które nie tylko świetnie wyglądają na komputerach i urządzeniach mobilnych, ale także zapewniają płynną nawigację i wygodne zarządzanie treścią.
Dzięki inteligentnej strukturze i optymalizacji kodu nasze projekty są przyjazne dla wyszukiwarek oraz użytkowników, co wpływa na wyższe pozycje w Google i pozytywne doświadczenia odwiedzających. Wdrażamy sprawdzone rozwiązania, które gwarantują szybkie ładowanie strony, pełną responsywność oraz intuicyjną obsługę – zarówno dla administratorów, jak i użytkowników. Skontaktuj się z nami, aby zlecić stworzenie profesjonalnej strony WordPress dostosowanej do Twoich potrzeb.
RWD i dedykowane sklepy internetowe
Responsywność to kluczowy element nowoczesnych sklepów internetowych. W świecie e-commerce użytkownicy dokonują zakupów na różnych urządzeniach – od komputerów stacjonarnych po smartfony i tablety. Sklep, który nie dostosowuje się do rozdzielczości ekranu, może utracić klientów z powodu niewygodnej nawigacji czy długiego czasu ładowania. Dlatego RWD nie jest już opcją, lecz standardem, który wpływa na komfort użytkowników i skuteczność sprzedaży.
Nasze dedykowane sklepy internetowe są projektowane z myślą o pełnej optymalizacji pod kątem responsywności stron internetowych. Korzystając z najnowszych technologii, tworzymy witryny, które automatycznie dostosowują się do różnych rozmiarów ekranów, zapewniając przejrzystą prezentację oferty i intuicyjną obsługę.
Dzięki optymalizacji pod kątem szybkości ładowania i ergonomii interfejsu nasze sklepy internetowe nie tylko zwiększają konwersję, ale także osiągają lepsze wyniki w wyszukiwarkach. Oferujemy pełne wsparcie w zakresie integracji systemów płatności, bezpieczeństwa i zarządzania asortymentem, dzięki czemu Twój sklep internetowy będzie zarówno funkcjonalny, jak i zoptymalizowany pod kątem nowoczesnych standardów.
RWD a konfiguratory produktów

Konfiguratory produktów to narzędzia pozwalające klientom na personalizację zamawianych towarów poprzez wybór cech takich jak kolor, rozmiar czy dodatkowe opcje. W e-commerce ich zastosowanie znacząco wpływa na zaangażowanie użytkowników i skuteczność sprzedaży, ponieważ umożliwia dostosowanie oferty do indywidualnych potrzeb.
Aby konfiguratory były wygodne w użyciu, konieczne jest zastosowanie responsywnego web designu, który zapewni ich intuicyjną obsługę na każdym urządzeniu. Strony internetowe wykorzystujące interaktywne konfiguratory muszą dynamicznie dostosowywać się do różnych szerokości ekranu, umożliwiając płynną nawigację i czytelne wyświetlanie dostępnych opcji.
Nasze rozwiązania w zakresie konfiguratorów produktów są w pełni zoptymalizowane pod kątem responsywności, co zapewnia ich bezproblemowe działanie zarówno na komputerach, jak i urządzeniach mobilnych. Dzięki temu klienci mogą wygodnie personalizować produkty, a właściciele sklepów internetowych zyskują nowoczesne narzędzie zwiększające konwersję i satysfakcję kupujących.
Nowe trendy w responsywnym projektowaniu witryn
W dynamicznie rozwijającym się świecie technologii projektowanie responsywnych stron internetowych również nie stoi w miejscu. Obecnie coraz większy nacisk kładzie się na integrację rozwiązań, które łączą tradycyjne podejście do responsive web design z nowymi technologiami. Przykładem tego są Progressive Web Apps (PWA), które łączą zalety aplikacji mobilnych z dostępnością witryny – umożliwiając szybsze ładowanie, działanie offline i lepsze doświadczenia użytkowników.
Coraz popularniejsze stają się również systemy typu headless CMS, które oddzielają warstwę prezentacyjną od zarządzania treścią. Takie podejście pozwala na łatwiejsze skalowanie witryny oraz szybsze wdrażanie nowych funkcjonalności, co jest szczególnie ważne przy tworzeniu responsywnych stron internetowych. Innowacyjne rozwiązania w zakresie optymalizacji kodu, takie jak dynamiczne ładowanie elementów czy asynchroniczne pobieranie zasobów, przekładają się na szybsze działanie witryny, co ma wpływ na jej szybkość ładowania witryny i lepszą ocenę przez wyszukiwarki.
Nowe trendy w projektowaniu obejmują także personalizację treści oraz integrację z systemami analitycznymi w czasie rzeczywistym, co pozwala na dynamiczne dostosowywanie oferty do preferencji użytkowników. Dzięki temu Twoja strona responsywna nie tylko prezentuje się nowocześnie, ale także dostarcza wartościowych danych, które pomagają w optymalizacji strategii marketingowych. Monitorujemy te rozwiązania, aby nasze realizacje były zawsze na czasie i spełniały oczekiwania nowoczesnego rynku.
Najczęstsze błędy przy tworzeniu responsywnych stron – jak ich unikać

Mimo że responsive web design stał się standardem, wiele witryn cierpi z powodu powszechnych błędów projektowych, które obniżają komfort użytkowników i skuteczność SEO. Jednym z najczęstszych problemów jest niewłaściwe użycie media queries – zbyt ogólne lub zbyt sztywne reguły CSS mogą prowadzić do niedokładnego dopasowania układu witryny do różnych rozdzielczości ekranu. Kolejnym błędem jest nieoptymalne skalowanie obrazów – grafiki, które nie są odpowiednio zoptymalizowane, mogą znacznie spowalniać szybkość ładowania witryny, co wpływa negatywnie na ocenę strony.
Innym częstym problemem jest brak testów na różnych urządzeniach i przeglądarkach. Nawet dobrze zaprojektowana strona responsywna może mieć problemy z kompatybilnością, jeśli nie zostanie przetestowana na szerokiej gamie sprzętu. Należy również unikać nadmiernego używania ciężkich skryptów, które obciążają witrynę i powodują opóźnienia.
Aby uniknąć tych błędów:
- Dokładnie planuj i testuj strukturę witryny na różnych urządzeniach.
- Używaj zoptymalizowanych obrazów i technik kompresji, aby zmniejszyć czas ładowania.
- Precyzyjnie definiuj media queries i korzystaj z nowoczesnych narzędzi deweloperskich, które umożliwiają symulację różnych rozdzielczości.
- Regularnie monitoruj wydajność witryny i reaguj na pojawiające się problemy poprzez optymalizację kodu.
Dzięki tym praktycznym wskazówkom możesz uniknąć najczęstszych pułapek przy tworzeniu responsywnych stron internetowych i zapewnić, że Twoja witryna będzie działać sprawnie na każdym urządzeniu, co przekłada się na lepsze doświadczenia użytkowników oraz wyższe wyniki w wynikach wyszukiwania.
Aspekty techniczne i estetyczne witryny w MSERWIS.pl
Projektowanie witryn wymaga równoczesnego dbania o aspekty techniczne i estetykę. Nasza firma kładzie nacisk na to, aby wygląd strony był nowoczesny, a jednocześnie funkcjonalny.
Tworzymy witryny, które zachowują spójność wizualną na każdym urządzeniu, niezależnie od rozdzielczości ekranu. Dzięki temu Twoja strona nie tylko wygląda profesjonalnie, ale także zapewnia użytkownikom komfortowe przeglądanie treści na smartfonach, tabletach i komputerach stacjonarnych.
Techniczne dostosowanie witryny wpływa również na jej szybkość ładowania, co jest szczególnie ważne dla użytkowników korzystających z urządzeń mobilnych. W rezultacie, nawet niewielkie poprawki w zakresie responsywności strony mogą pozytywnie wpłynąć na ogólną ocenę strony. Jeśli Twój serwis działa wolniej z powodu nieoptymalnego kodu lub przestarzałych rozwiązań, możemy to naprawić w ramach oferowanej opieki programistycznej. Zoptymalizujemy kod witryny, poprawiając jej wydajność i dostosowanie do najnowszych standardów.
Podsumowanie – dlaczego potrzebujesz responsywnej strony www

Responsywność strony internetowej to obecnie standard, który zapewnia wygodne korzystanie z witryny na każdym urządzeniu – od komputerów stacjonarnych po smartfony. Dzięki zastosowaniu technik responsive web design (RWD) strona automatycznie dostosowuje swój układ do różnych rozdzielczości ekranu, eliminując konieczność tworzenia osobnych wersji mobilnych. Wdrożenie responsywności wpływa na lepsze doświadczenie użytkowników, ułatwia nawigację i zwiększa zaangażowanie odwiedzających.
Z punktu widzenia biznesu, responsywność poprawia skuteczność działań marketingowych i wspiera optymalizację pod kątem wyszukiwarek internetowych. Algorytmy Google premiują witryny dostosowane do urządzeń mobilnych, co przekłada się na wyższe pozycje w wynikach wyszukiwania. Dodatkowo, szybkie ładowanie strony i zoptymalizowana struktura kodu zwiększają szanse na zatrzymanie użytkowników i zmniejszenie współczynnika odrzuceń.
Projektowanie responsywnych stron internetowych wymaga zastosowania nowoczesnych technologii, takich jak media queries, elastyczne siatki (Flexbox, Grid) oraz dynamiczne jednostki miary (rem, em, %). Podejście Mobile-First Design pozwala skupić się na kluczowych elementach użyteczności i wydajności, zapewniając optymalne doświadczenie na urządzeniach mobilnych. W e-commerce responsywność jest szczególnie istotna, wpływając na konwersję, przejrzystość oferty oraz wygodę korzystania z konfiguratorów produktów.
Dostosowanie strony do wymagań responsywności to nie tylko kwestia technologiczna, ale również strategia zwiększająca efektywność biznesową. W MSERWIS.pl specjalizujemy się w tworzeniu responsywnych stron internetowych i sklepów online, dbając o ich optymalizację, wydajność i atrakcyjny design. Jeśli chcesz, aby Twoja witryna była nowoczesna, szybka i dostosowana do każdego urządzenia – skontaktuj się z nami!
Już od kilku lat zajmuję się planowaniem, koordynacją i realizacją działań marketingowych w MSERWIS.pl i Domeny.tv. Jestem odpowiedzialny za promowanie usług, produktów i oprogramowań mojej firmy. Aby jak najlepiej zrozumieć ich funkcje i zalety współpracuję z zespołem programistów i Biurem Obsługi Klienta. Wykorzystuję różnorodne taktyki i kanały marketingowe, żeby dotrzeć do potencjalnych klientów i przekonać ich do zakupu lub subskrypcji. Moje działania obejmują m.in. tworzenie kampanii marketingowych, pisanie materiałów marketingowych, zarządzanie mediami społecznościowymi oraz marketingiem e-mailowym i analizowanie rynku w celu zrozumienia potrzeb i preferencji docelowych odbiorców. Rozumiem technologię i potrafią przekazywać złożone koncepcje techniczne odbiorcom nietechnicznym. Mam doświadczenie w obszarach takich jak content marketing, SEO i generowaniu leadów. Potrafię skutecznie mierzyć i analizować wyniki działań marketingowych, aby stale ulepszać swoje strategie.









Komentarze