WordPress jest bardzo popularnym systemem zarządzania treścią, do którego dostępne są tysiące rozszerzeń. Łatwość rozszerzania WordPressa za pomocą wtyczek oraz utrzymywanie dosyć długiej wstecznej kompatybilności dla rozszerzeń przy wydawaniu kolejnych wersji WordPressa niesie za sobą negatywne konsekwencje w postaci dużego obciążenia procesora oraz pamięci serwera.
Dlatego czasy generowania stron opartych na WordPressie – nawet na wydajnych serwerach, często przekraczają kilkaset milisekund. Jeżeli mamy zainstalowane rozbudowane motywy (szablony) oraz dużą ilość rozszerzeń to wtedy te czasy potrafią przekroczyć kilka sekund. Warto wiedzieć, że czasy dłuższe od 500ms są już odczuwalne przez użytkowników (do tych 500ms potrzebnych na wygenerowanie strony przez serwer www trzeba dodać jeszcze czas potrzebny na przesłanie jej do przeglądarki, wyświetlenie treści oraz umożliwienie pierwszej interakcji np. przewinięcie strony lub otwarcie linku) i mają negatywny wpływ na pozycję w wynikach wyszukiwania Google. Warto więc zadbać o to, aby strony oparte na WordPressie generowały się szybciej.
Znaczne skrócenie czasu generowania strony możemy osiągnąć m.in. za pomocą odpowiednio skonfigurowanej wtyczki „W3 Total Cache”. Mechanizmy cache odpowiadają za zapisywanie często używanych danych na dysk lub do pamięci i późniejszego odczytywania tych danych. To dzięki nim istnieje możliwość przyspieszenia generowania większości stron do kilkudziesięciu milisekund. W rezultacie, użytkownik użytkownik jest w stanie otrzymać stronę nawet 100 razy szybciej.
Wtyczkę W3 Total Cache możemy zainstalować w cPanelu lub bezpośrednio w WordPressie.
Instalacja wtyczki w cPanelu
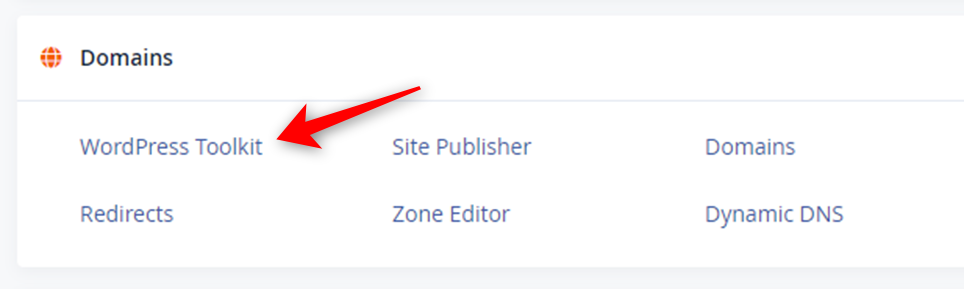
Na głównej stronie cPanelu wybieramy pozycję „Wordpress Toolkit”

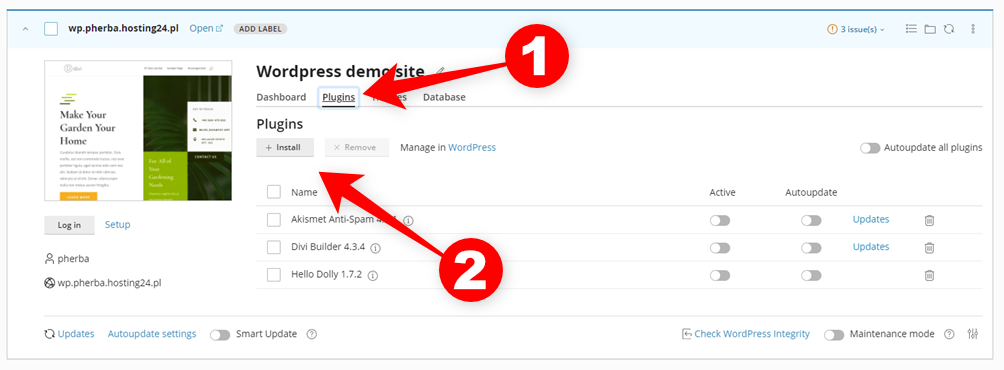
W następnym kroku klikamy na zakładkę „Plugins” oraz na przycisk „Install”

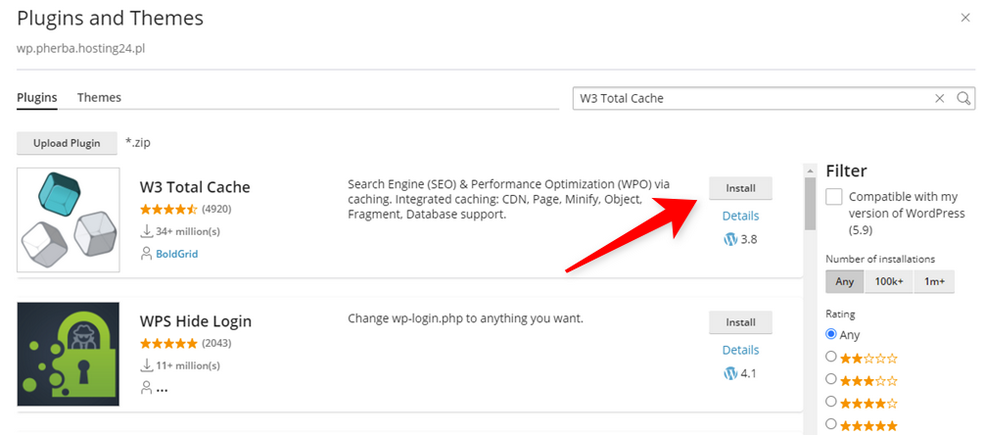
W pole wyszukiwania wpisujemy hasło „W3 Total Cache” i zatwierdzamy klawiszem Enter. Po odnalezieniu wtyczki naciskamy na przycisk „Install”.

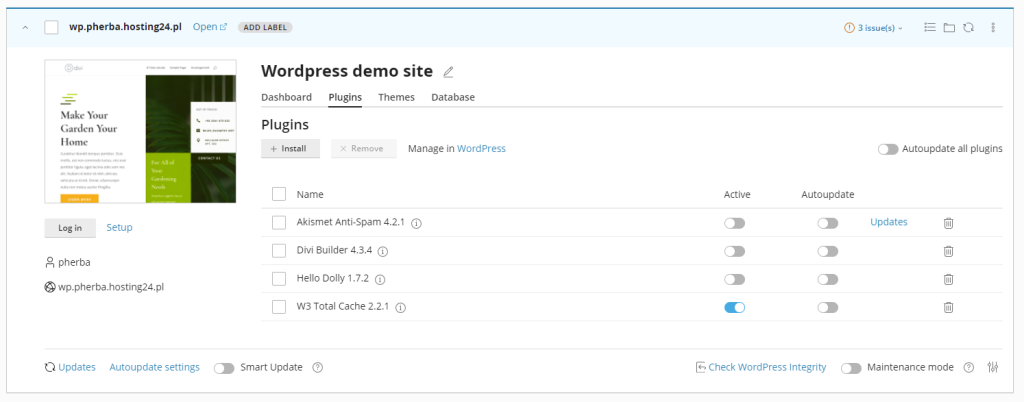
Po zainstalowaniu wtyczka będzie widoczna na liście

W celu konfiguracji wtyczki W3 Total Cache należy teraz zalogować się do panelu administracyjnego WordPressa i wykonać czynności opisane w punkcie 3.
2. Instalacja wtyczki w panelu administracyjnym WordPressa
Logujemy się do panelu administracyjnego naszej strony WordPress, najczęściej link do logowania ma postać: https://mojastrona.pl/wp-admin
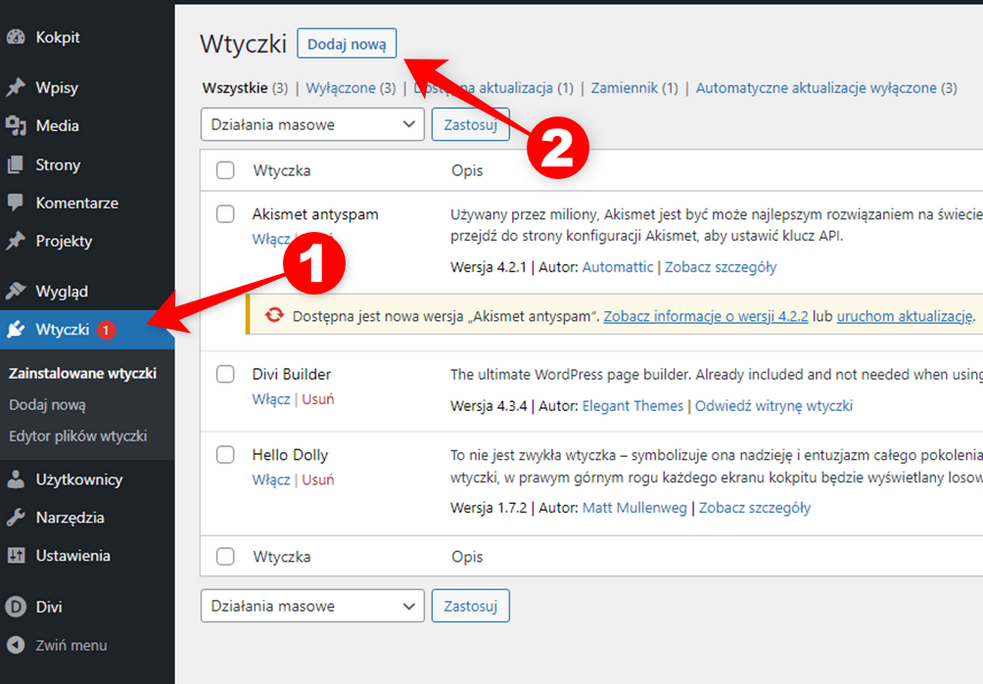
Po zalogowaniu w menu po lewej stronie klikamy na pozycję „Wtyczki” a następnie na „Dodaj nową”.

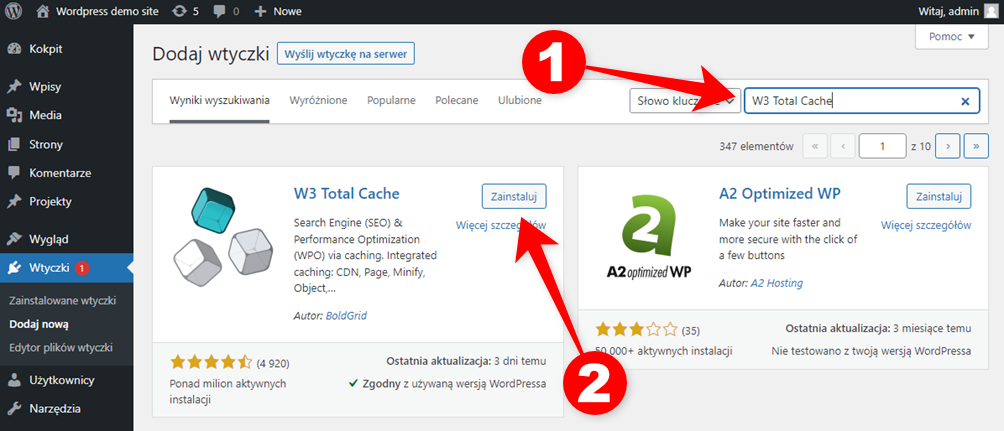
Na stronie dodawania wtyczek wpisujemy do wyszukiwarki po prawej stronie hasło „W3 Total Cache”, zatwierdzając je klawiszem „Enter”. Po odnalezieniu wtyczki „W3 Total Cache” klikamy na przycisk „Zainstaluj” widoczny na karcie tej wtyczki.

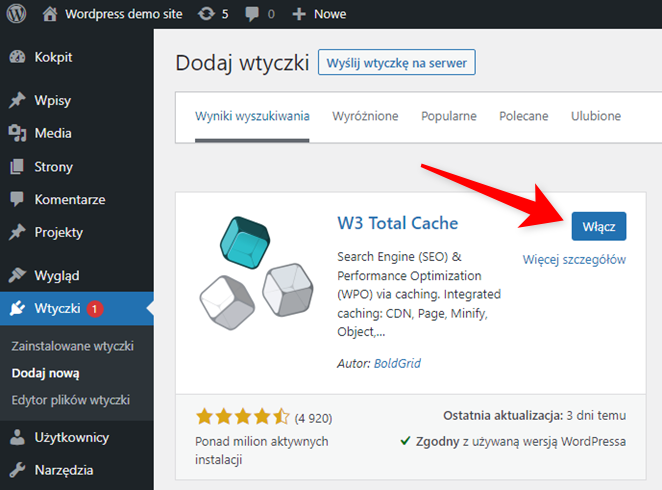
Po zainstalowaniu wtyczki nie należy zapominać o naciśnięciu przycisku „Włącz” – bez tego kroku rozszerzenie „W3 Total Cache” nie będzie działać.

3. Konfiguracja wtyczki W3 Total Cache
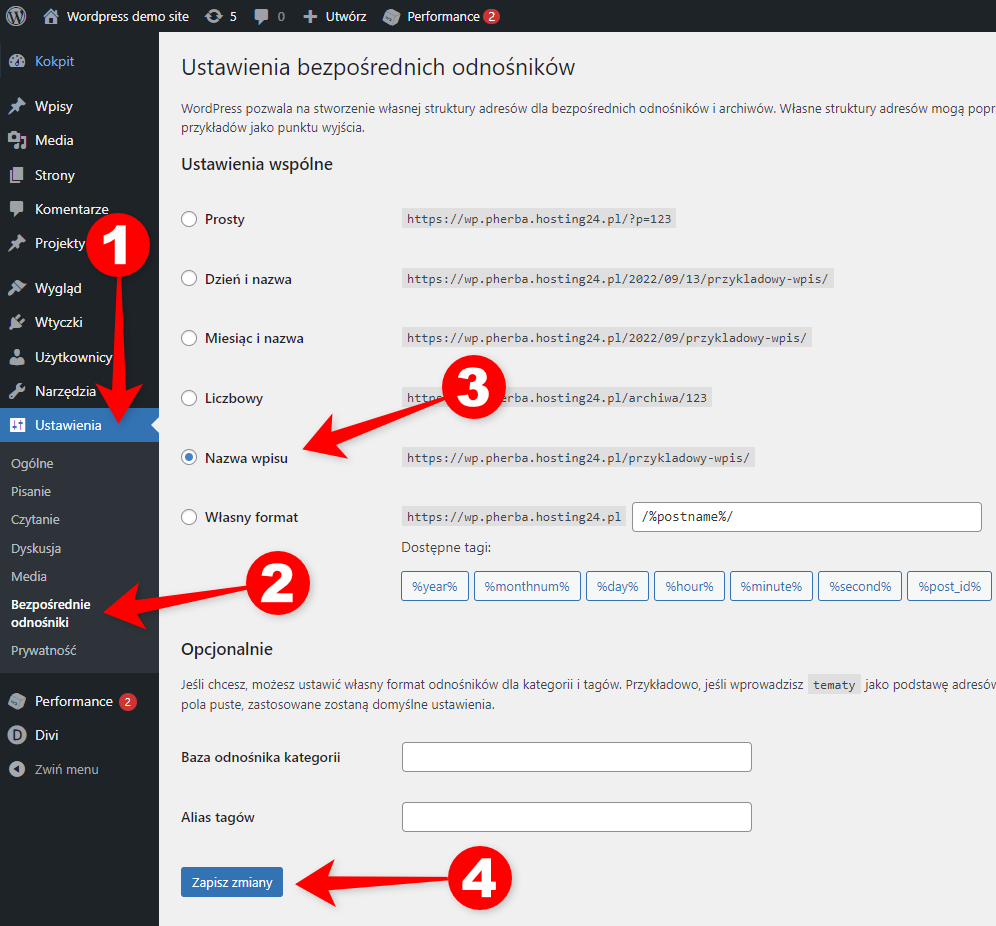
Wtyczka W3 Total Cache najlepiej działa na WordPressie z bezpośrednimi odnośnikami utworzonymi na podstawie nazw wpisów. Upewniamy się zatem czy mamy włączoną taką opcję, klikając w menu na „Ustawienia”, a następnie na „Bezpośrednie odnośniki”. W tym miejscu powinna być zaznaczona opcja „Nazwa wpisu” – jeżeli nie jest, to zaznaczamy ją i zapisujemy zmiany.

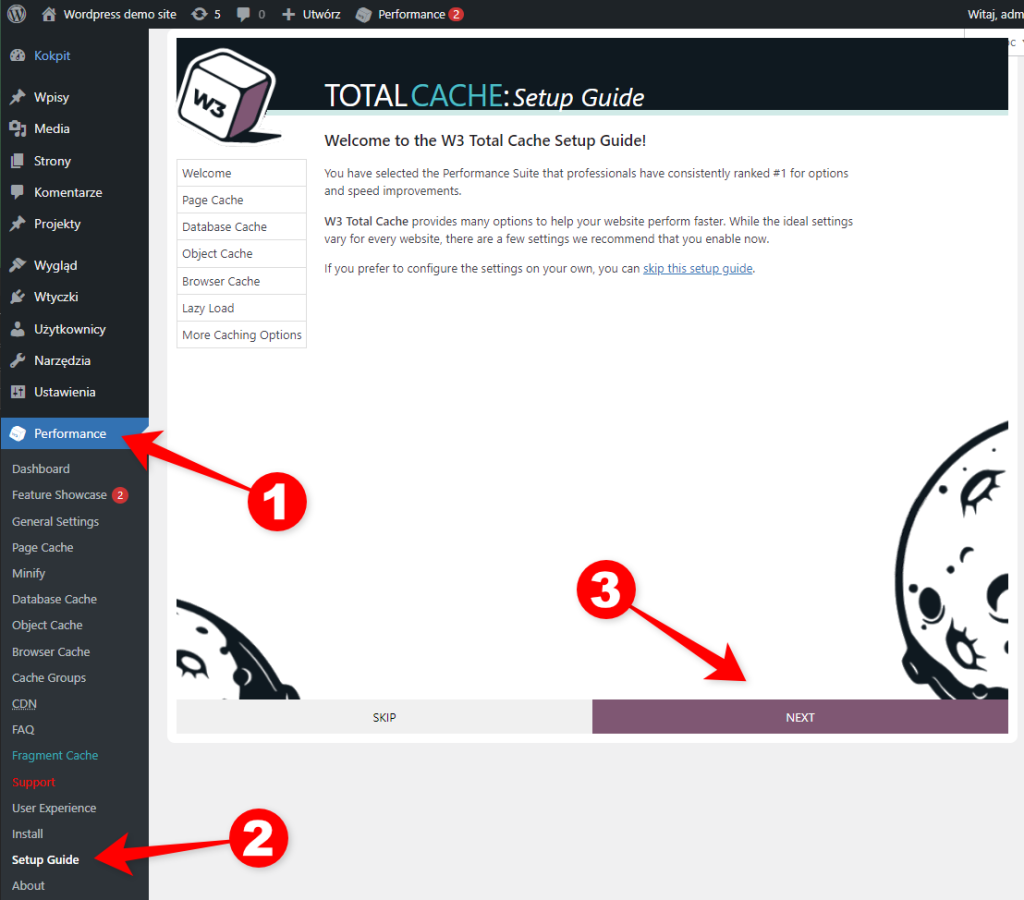
Po zainstalowaniu i włączeniu wtyczki w menu po lewej stronie widoczna będzie pozycja „Performance”. Klikamy na nią, a następnie na „Setup Guide.
Na pierwszej stronie konfiguratora klikamy na przycisk „Next”.

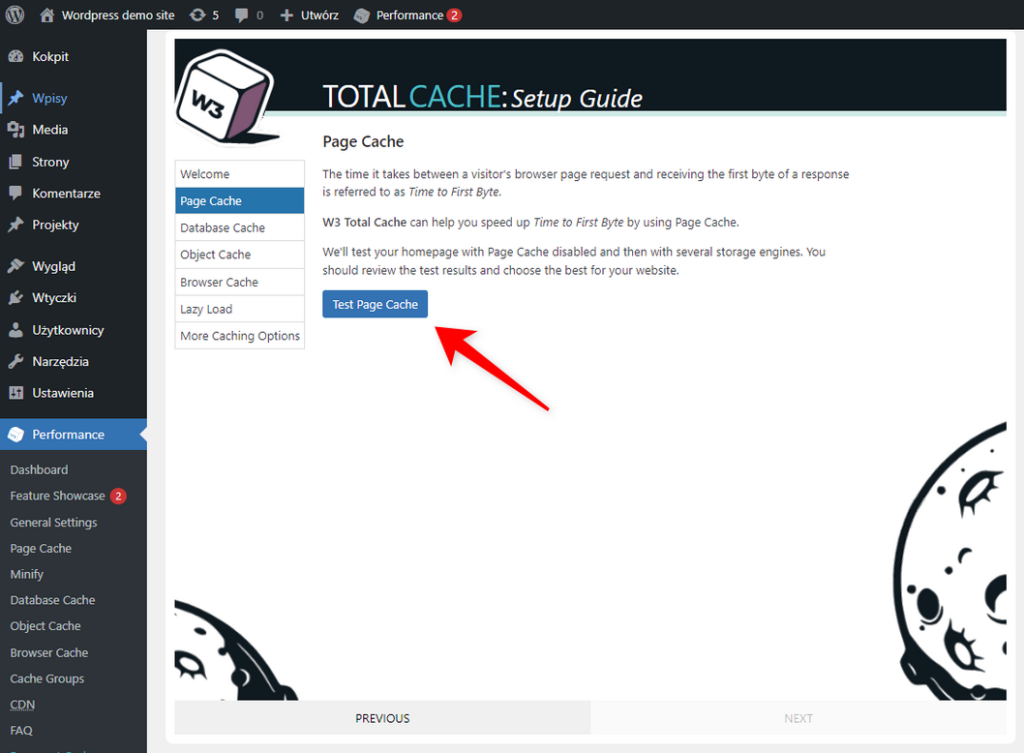
Krok 1 – Page Cache
Na drugiej stronie wybieramy mechanizm zapisywania całych stron, dzięki któremu większość stron nie będzie generowana przy każdym odświeżeniu, tylko wtedy kiedy zmieni się ich zawartość. Daje to bardzo duże przyspieszenie wczytywania stron, dlatego że serwer wysyła do przeglądarki wcześniej wygenerowaną stronę, zamiast tworzyć ją od nowa.

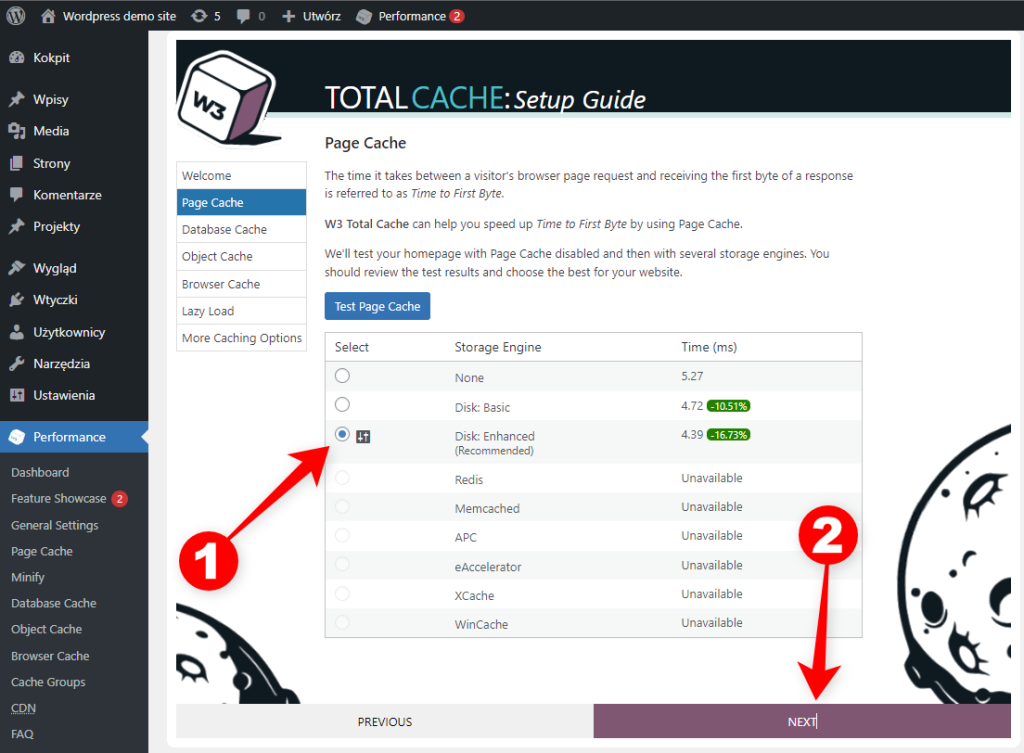
Po kliknięciu na przycisk „Test Page Cache” wtyczka przetestuje czasy TTFB, czyli czasy od wysłania żądania dokumentu HTML do otrzymania jego pierwszego „kawałka”. Test odbywa się przy użyciu dostępnych metod przechowywania danych i pokaże wyniki w formie tabeli. Im mniejszy czas (Time) tym lepiej. Jeżeli czasy różnią się pojedynczymi milisekundami, test można przeprowadzić kilkakrotnie. Na wynik ma wpływ nie tylko wybrana metoda zapisywania danych, ale również obciążenie serwera, które może się zmieniać w trakcie wykonywania testu.
Wybieramy zatem pozycję, która ma najmniejszy czas i klikamy na przycisk „Next”.

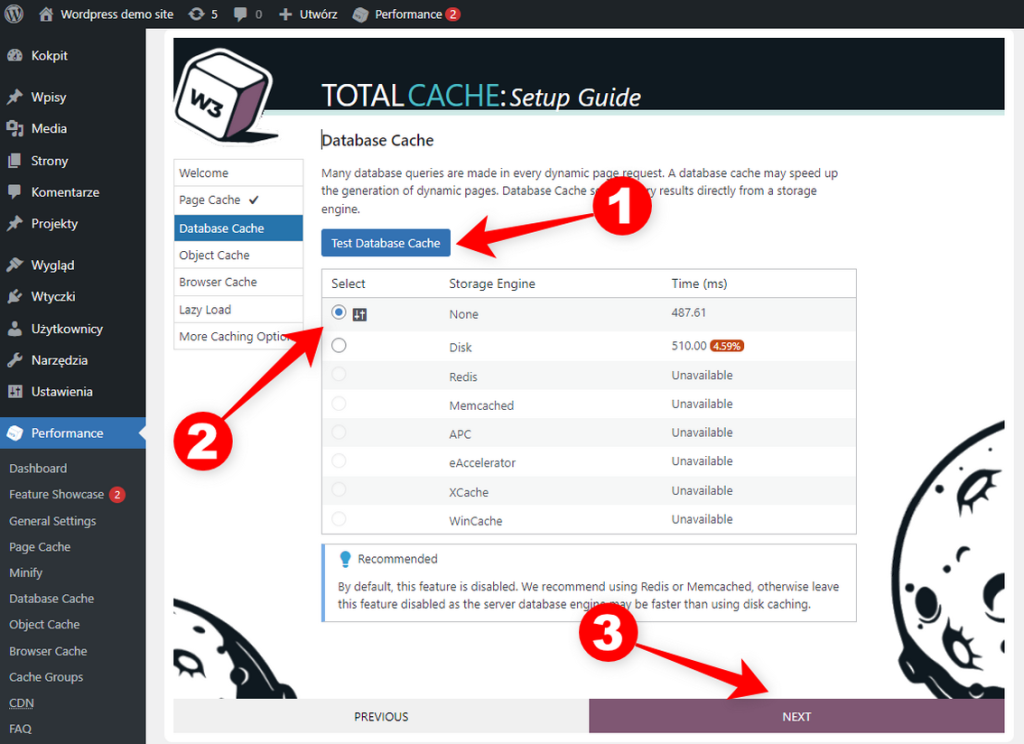
Krok 2 – Database Cache
W następnym kroku konfigurujemy mechanizm przyspieszania pobierania danych z bazy.
Mechanizm polega na zapisywaniu wyników z bazy danych do cache i późniejszym odczycie danych już nie z bazy tylko z cache. Wysłanie zapytania do bazy, odebranie i przetworzenie rekordów jest często wolniejsze niż odczytanie danych z cache – to zależy głównie od zapytania, ilości danych, struktury bazy danych, obecności odpowiednich indeksów i obciążenia procesu bazy danych. W niektórych przypadkach odczyt danych z cache może być tysiące razy szybszy niż z bazy danych, ale zdarza się również, że szybkość pobierania danych z cache jest porównywalna do szybkości pobrania danych z bazy (w przypadku zapytań które baza danych zwraca bardzo szybko).
W celu włączenia cache bazy danych klikamy na „Test Database Cache”, wybieramy pozycję, która w kolumnie „Time (ms)” ma najmniejszą wartość i klikamy na „Next”.

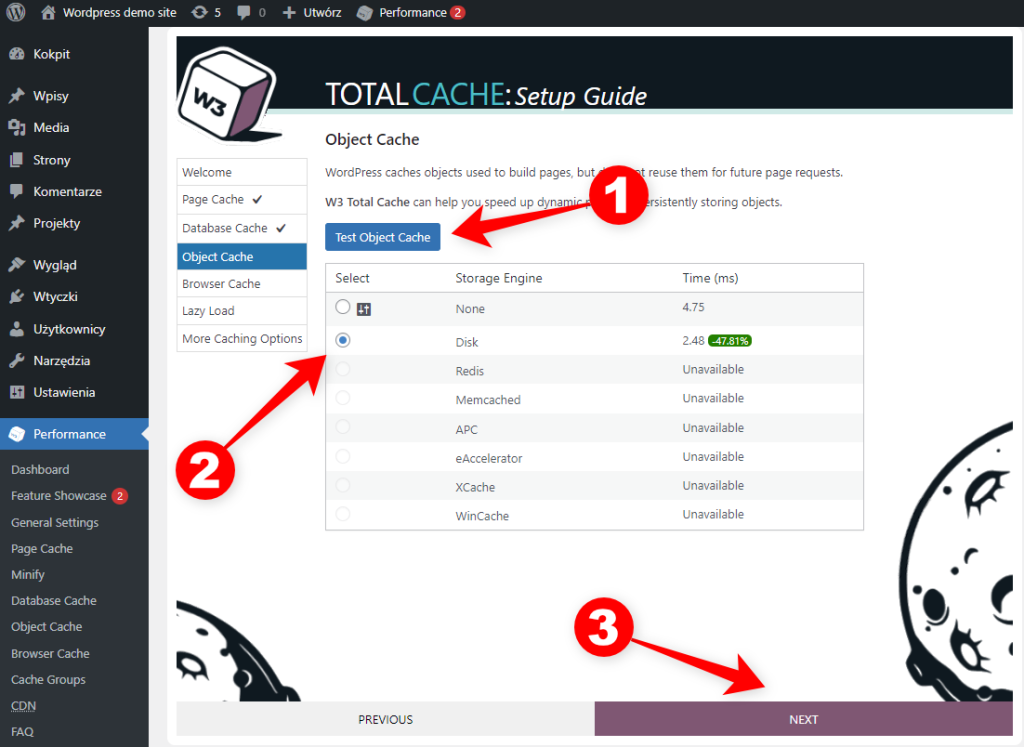
Krok 3 – Object Cache
Strony WordPress „składają się” ze zbiorów informacji, które znajdują się w bazie danych oraz z obiektów, tworzonych m.in. z danych z bazy. Przy każdej odsłonie obiekty tworzone są na nowo. Wtyczka W3 Total Cache umożliwia ponowne użycie utworzonych wcześniej obiektów oszczędzając w ten sposób czas potrzebny na ich stworzenie.
W tym kroku konfigurujemy mechanizm zapisywania obiektów. Klikamy na „Test Object Cache”, wybieramy pozycję z najmniejszym czasem „Time (ms)” i klikamy na „Next”.

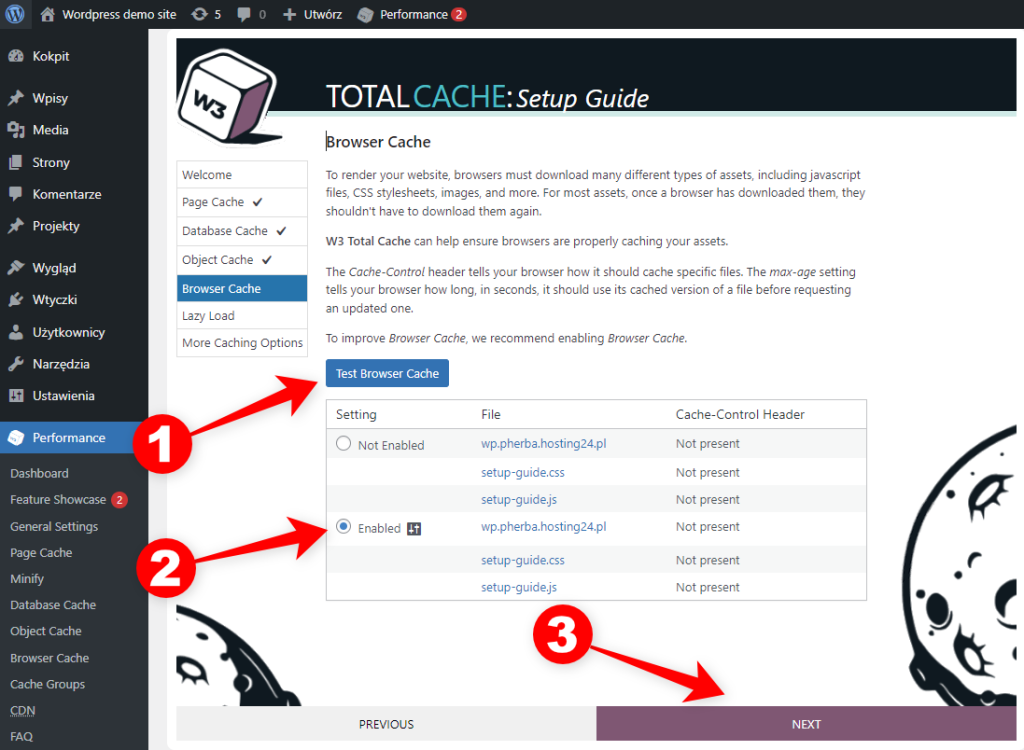
Krok 4 – Browser cache
W tym kroku W3 Total Cache sprawdza czy serwer wysyłając do przeglądarki statyczne zasoby (czyli np. skrypty, obrazki, czcionki) ustawia odpowiednie nagłówki cache. Dzięki temu przy kolejnej odsłonie strony przeglądarka wczytuje te zasoby z twardego dysku naszego komputera zamiast z internetu. W rezultacie otrzymujemy znacznie skrócony czas potrzebny na wyświetlenie strony.

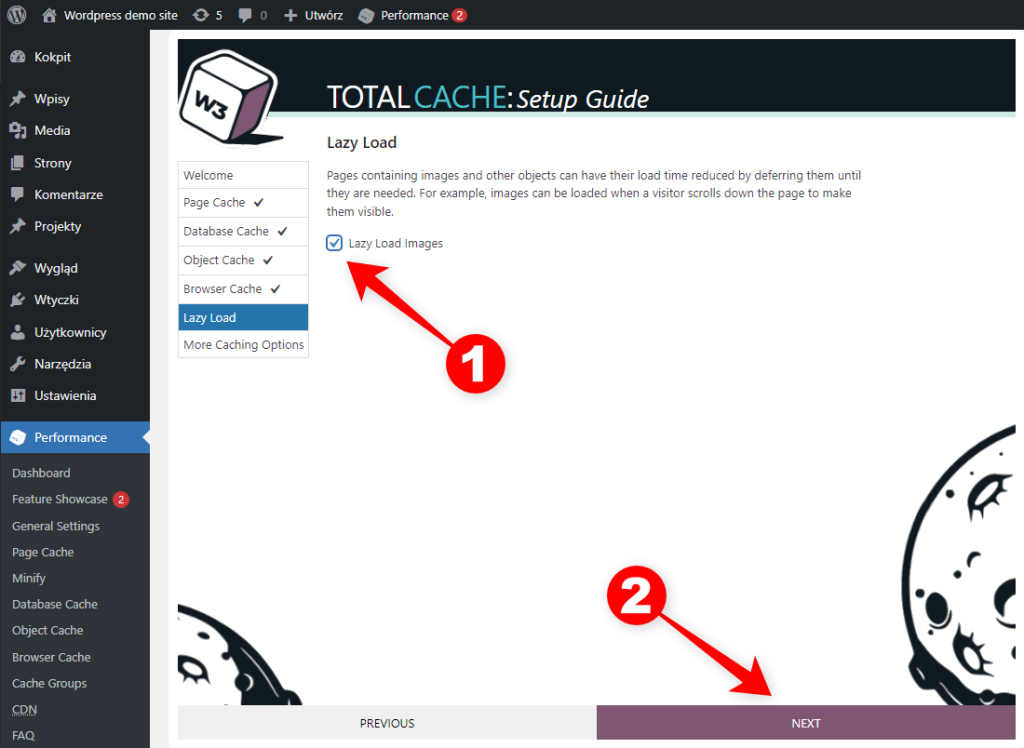
Krok 5 – Lazy load
Na stronach ze zdjęciami przeglądarka wczytuje wszystkie zdjęcia – nawet te, które znajdują się poza ekranem. Wydłuża to czas wczytywania strony i zwiększa ilość przesyłanych danych.
Włączenie opcji „lazy loading” sprawia, że zdjęcia które znajdują się poza ekranem strony, nie są wczytywane. Zmniejsza to ilość przesyłanych danych, co ma duże znaczenie dla osób przeglądających stronę na urządzeniach mobilnych będących poza zasięgiem sieci WiFi.

4. Weryfikacja działania wtyczki – jak bardzo udało się przyspieszyć WordPressa?
Po skonfigurowaniu wtyczki W3 Total Cache możemy sprawdzić, czy wtyczka działa prawidłowo i strony generują się szybciej.
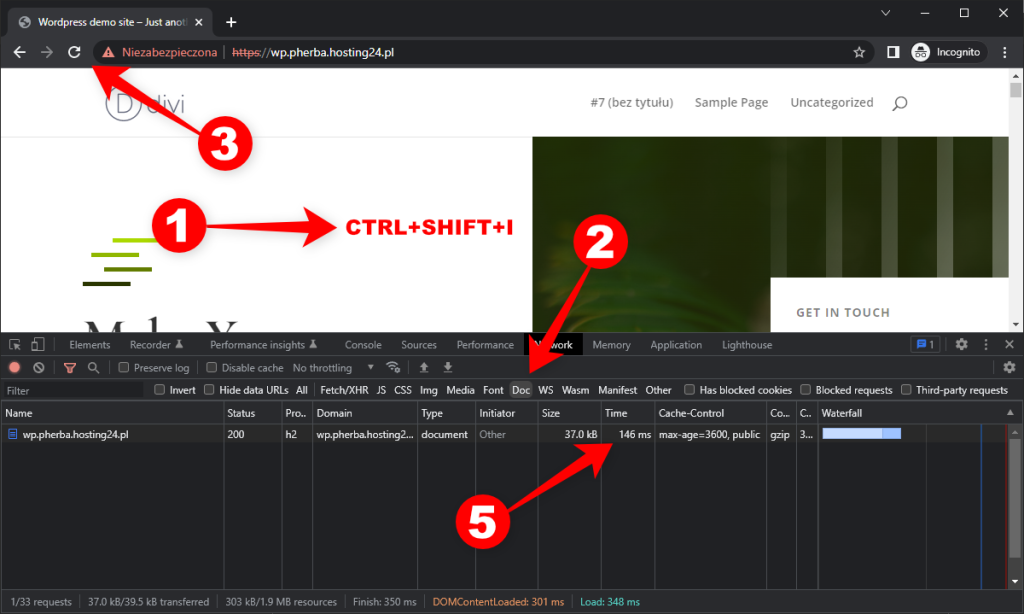
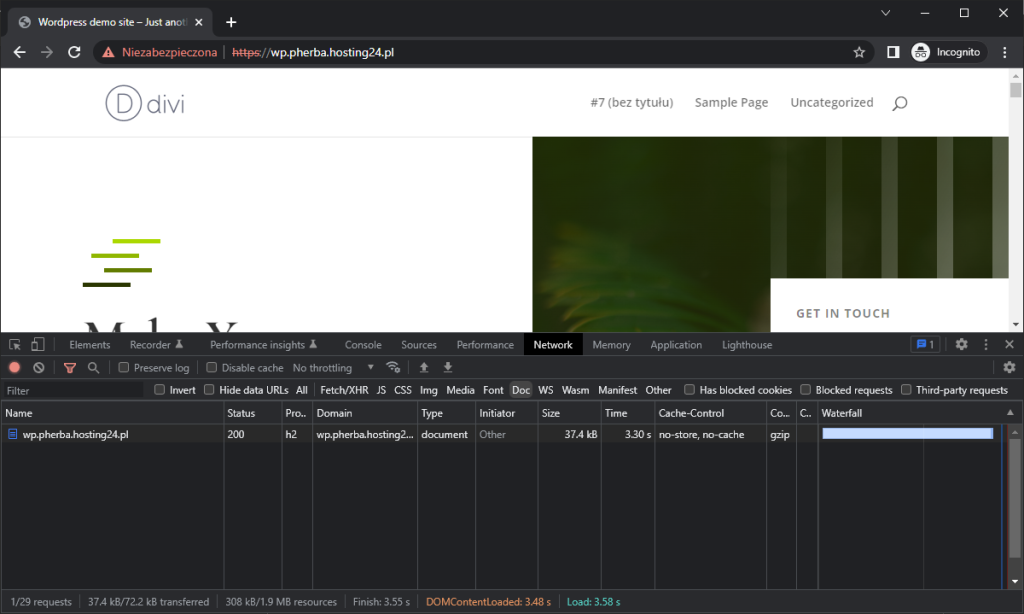
Jeżeli używamy przeglądarki Chrome – otwierany nowe okno w trybie „Incognito” a następnie naciskamy przyciski CTRL+SHIFT+I. Otworzy się panel, w którym klikamy na pozycję „Doc”. Wpisujemy adres strony i zatwierdzamy klawiszem ENTER lub odświeżamy stronę i w dolnym panelu pokaże się tabela. Pozycja „Time” to czas potrzebny na wczytanie i przetworzenie głównego dokumentu strony www. W naszym przypadku wynosi 146ms.
Google rekomenduje utrzymywanie czasów generowania stron poniżej 200ms.

W oknie przeglądarki, w panelu administracyjnym WordPressa wybieramy opcję „Wtyczki”, kolejno „Zainstalowane wtyczki” i wyłączamy wtyczkę W3 Total Cache.
Następnie odświeżamy okno Incognito przeglądarki i ponownie sprawdzamy wynik:

Podsumowanie
Po wyłączeniu wtyczki W3 Total Cache czas generowania i wczytywania strony wzrósł w naszym przypadku do 3300 ms, czyli ponad 20-krotnie. Pamiętajmy o tym, żeby włączyć wtyczkę W3 Total Cache po zakończeniu tego testu😊
Uwagi:
- po pierwszej odsłonie podstrony w naszym serwisie czas może być duży, po ponownym wejściu na tę podstronę czasy będą znacznie mniejsze,
- cache stron jest domyślnie wyłączony dla zalogowanych osób – będąc zalogowanym, strony będą generować się dłużej,
- cache stron jest wyłączony dla stron koszyka i finalizowania zamówienia.
Skorzystałeś z wtyczki W3 Total Cache? Ilokrotnie udało Ci się poprawić czas generowania i wczytywania strony? Pochwal się w komentarzu!
Jestem programistą z kilkuletnim stażem w MSERWIS.pl i Domeny.tv. Mam wiedzę i umiejętności do pracy zarówno nad front-endem, jak i back-endem aplikacji oraz stron internetowych. Pracuję z językami i frameworkami, takimi jak: HTML, CSS, PHP, JavaScript, Laravel, Angular. Ponadto mam szeroką wiedzę z zakresu funkcjonowania popularnych CMS'ów typu WordPress czy Prestashop.
Jestem odpowiedzialny za projektowanie, budowanie i konserwację różnych składników aplikacji lub stron internetowych. Moje działania obejmują pracę nad interfejsem użytkownika, a także podstawową logiką po stronie serwera i integracją bazy danych.







Świetne opracowanie
hej dzieki bardzo za ten artykuł 🙂 właśnie z jego pomocą sobie to uruchomiłam. Dziękuję za pomoc.
Hej, bardzo mi się przydały rady ^ ^, dzięki pozdrawiam serdecznie
Ale fajnie to zrobiłeś. Dziękuję.