Internet to masa możliwości i tysiące wyborów dla użytkowników. Przyciągnięcie klienta akurat na naszą stronę jest trudnym zadaniem – a zatrzymanie go może być jeszcze większym wyzwaniem. Strona, która wczytuje się o choćby 3 sekundy dłużej niż strona konkurencji, najprawdopodobniej odstraszy użytkownika.
Dlatego warto poświęcić swój czas i dołożyć starań, by witryna działała jak najsprawniej, nie tylko ze względu na klientów. Już od dłuższego czasu Google w wynikach wyszukiwania uwzględnia właśnie szybkość wczytywania się strony – im lepsza optymalizacja WordPressa, tym wyższa pozycja.
Jak więc sprawić, aby twoja strona działała jeszcze sprawniej? Przedstawiamy 6 propozycji na przyspieszenie swojej strony.
Zmierz szybkość witryny
Przed przystąpieniem do wprowadzania zmian na stronie warto zacząć od zmierzenia szybkości strony.
Oto kilka stron, na których można przeprowadzić taki test.
KeyCDN
To szybkie i proste narzędzie, jedną z jego zalet jest duży wybór stacji pomiarowych. Po przeanalizowaniu strony, KeyCDN wystawi ogólną ocenę witryny (od F do A), a także oceni, czy strona posiada poszczególne elementy, np. lazy load, pliki css czy zoptymalizowane obrazy.
https://tools.keycdn.com/speed
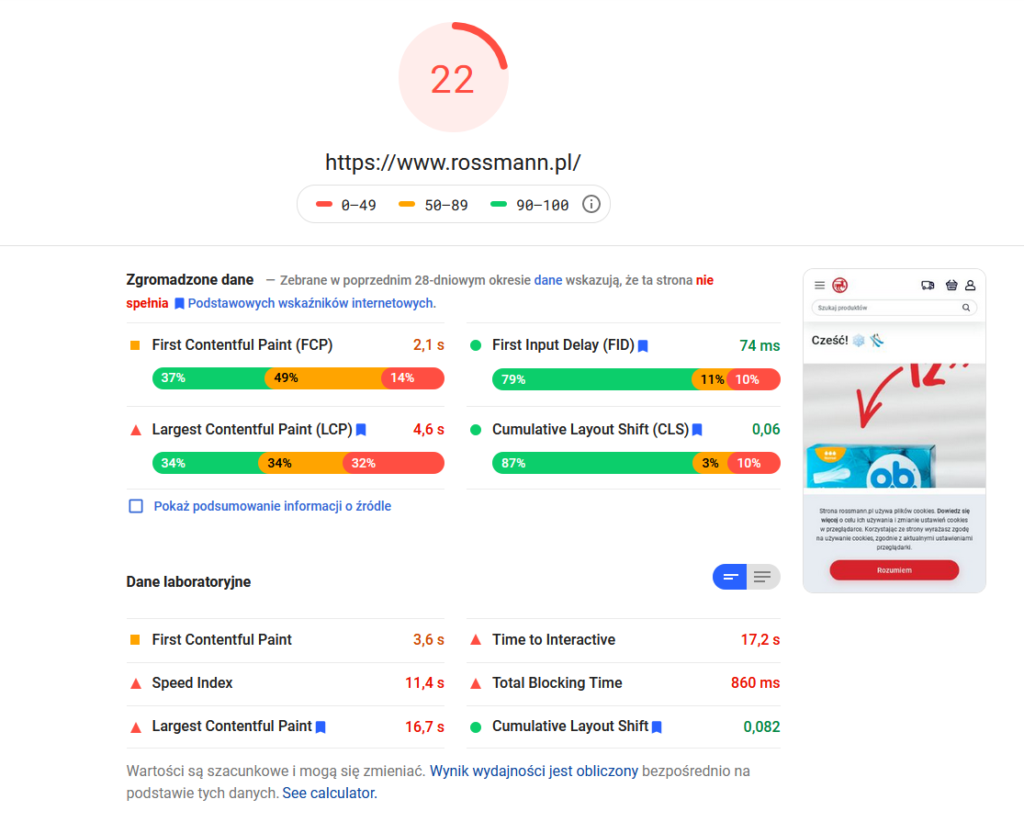
Google PageSpeed Insights
Autorskie rozwiązanie Google. PageSpeed Insights mierzy prędkość wczytywania i generowania strony w przeglądarce. Wydajność strony raportowana jest zarówno na urządzeniach mobilnych, jak i stacjonarnych.
Strona zostanie oceniona w skali od 0-100, w 3 segmentach – czerwonym (0-49), żółtym (50-89) i zielonym (90-100).

Google Lighthouse
To zautomatyzowane narzędzie typu open source do przeprowadzenia audytu strony. Możesz je uruchomić na dowolnej stronie internetowej – publicznej lub wymagającej uwierzytelnienia. Tak jak w przypadku Google PageSpeed Insights, audyt może być sprawdzony na urządzeniach mobilnych jak i stacjonarnych.
Lighthouse, tak jak Google PageSpeed Insights przeprowadzi audyt dla wydajności strony, ale także dla:
- Progressive Web App (PWA) – czyli specyficzna aplikacja lub strona która może, ale nie musi, naśladować zachowanie natywnej mobilnej aplikacji. Jednocześnie PWA doskonale działa w trybie offline. Lighthouse potrafi sprawdzić taką aplikację..
- Accessibility score (dostępność) – czy obrazy posiadają opis alternatywny, język strony jest zrozumiały, strony ma wyraźną strukturę etc.
- Best practices (najlepsze praktyki) – sprawdzenie, czy elementy które działają na innych stronach są obecne na danej witrynie i jak dobrze działają, np. korzystanie z HTTPS, poprawne korzystanie z wyszukiwarki etc.
- SEO score (wynik SEO) – czy witryna jest przyjazna dla wyszukiwarek i urządzeń mobilnych;

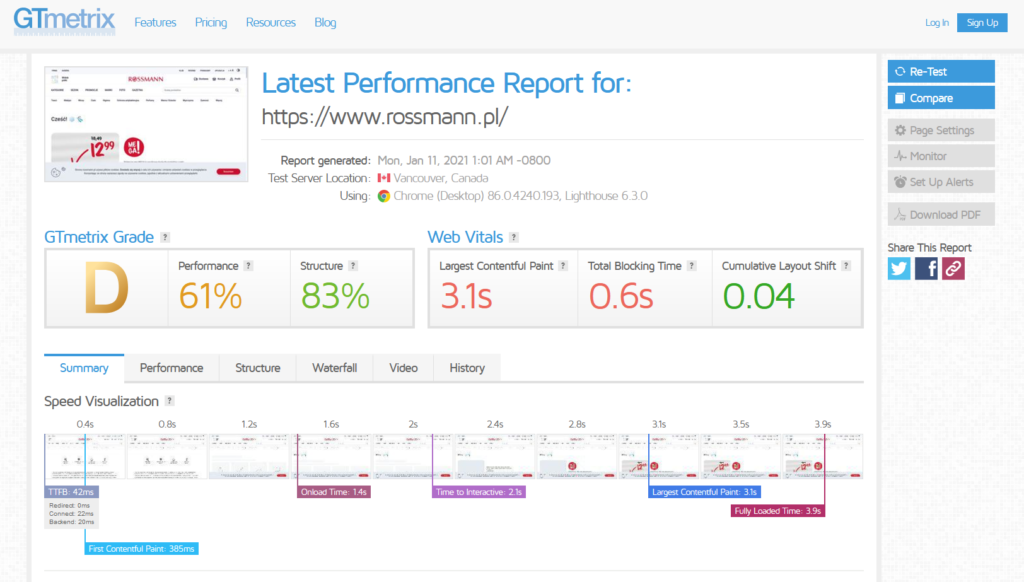
GTmetrix
Podobnie jak w KeyCDN, witryna zostanie oceniona w skali od F do A. Test łączy wyniki z różnych źródeł – między innymi z Google PageSpeed oraz YSlow. Sporo opcji dostępnych jest dopiero w wersji płatnej. Darmowe jest jednak pobranie testu jako PDF – przydatne do przesłania do zarządu czy klientowi.

Testy muszą być jednak poprawnie przeprowadzone, by dały miarodajne wyniki – poniżej znajdziesz parę porad, jak to zrobić
Wybierz jedno narzędzie na którym się oprzesz – ewentualnie dwa
Nie warto porównywać wyników z różnych testów – różni je metodologia, infrastruktura i inne czynniki.
Wykonaj kilka testów pod rząd
Tylko niektóre narzędzia wykonują kilka testów pod rząd, podając uśredniony wynik. Jeśli wybrany przez ciebie test nie oferuje takiego rozwiązania, zrób to własnoręcznie.
Nie testuj tylko strony głównej
Poza stroną główną warto przetestować także inne podstrony. Spokojnie, nie musisz sprawdzać każdej strony – wystarczą te “najważniejsze”, np. oferta sprzedażowa, kontakt, produkt który chcesz wypromować.
Najbliższa stacja pomiarowa
Jeśli tylko jest opcja wyboru lokalizacji, skorzystaj z niej. Ograniczysz wtedy czynniki, na które nie masz wpływu, np. opóźnienia na łączach międzyoperatorskich. Najlepiej, by stacja pomiarowa znajdowała się tam, gdzie użytkownicy twojej strony – lub ich większość.
Cache
Czyli pamięć podręczna. Jej zadaniem jest przechowywanie danych, do których jest często uzyskiwany dostęp, bez konieczności wykonywania za każdym razem czasochłonnych operacji obliczeń lub dostępu do danych zewnętrznych.
WP Super Cache
Wtyczka generuje statyczne pliki html. Po wygenerowaniu pliku serwer wczyta właśnie jego zamiast cięższego skryptu PHP.
Statyczny plik będzie wczytywany dla:
- niezalogowanych użytkowników,
- użytkowników, którzy nie pozostawili żadnego komentarza,
- użytkowników, którzy nie wyświetlili posta chronionego hasłem.
Jeden zchachowany plik może być użyty setki razy, a inni użytkownicy otrzymają pliki dostosowane specjalnie pod nich.
WP Fastest Cache
Wtyczka posiada 2 wersje, premium i free. Już darmowa wersja będzie wystarczająca dla zwykłego przeciętnego użytkownika, premium zawiera jednak sporo udogodnień, m.in:
- Widget Cache System – cachowanie widgetów,
- Minify HTML, CSS i JS – zmniejszenie kodu źródłowego poprzez usunięcie niepotrzebnych dla maszyny znaków ( łamania linii, komentarze, znaki niedrukowane) bez zmieniania jego funkcjonalności w html,
- lazy load -Podczas otwierania strony wczytywane są tylko te obrazy, które są w danej chwili widoczne.
WP Rocket
Działa podobnie jak WP Fastest Cache – większość funkcji obydwu wtyczek pokrywa się ze sobą, jest jednak między nimi parę różnic:
- WP Rocket dostępny jest tylko w wersji płatnej,
- oferuje lokalne przechowywanie kodu pixela Facebooka i Google Analytics (narzędzia do monitorowania zachowań użytkowników),
- korzysta z WordPress Heartbeat API. To znaczy, że interfejs API w danych odstępach czasu uruchamia zestaw zadań lub “bije” co np. 15 lub 60 sekund, wykorzystując plik admin-ajax.php do obsługi żądań AJAX. Korzysta z niego CMS, a także jego wtyczki i motywy – dzięki temu wyświetlane są notyfikacje w kokpicie WP, szkice wpisów automatycznie się zapisują a bezczynni użytkownicy mogą zostać wylogowani.
Jakie inne wtyczki warto stosować w WordPress? Przeczytaj artykuł na naszym blogu: https://www.mserwis.pl/blog/jakie-wtyczki-stosowac-do-wordpress/
Najnowsza wersja PHP
Równie ważne jest posiadanie najaktualniejszej wersji PHP. Do tej pory taką wersją była 7, jednak 26 listopada 2020 wdrożono wersję 8.
Czy nowsza wersja PHP znacząco wpłynie na wydajność strony? To zależy. Jeśli twoja strona wykonuje dużo pracochłonnych zadań matematycznych, to tak, wersja 8 poprawi jej płynność. Jednak większość “zwykłych” użytkowników nie odczuje różnicy pomiędzy PHP 7 a PHP 8.
Trzeba jednak zaznaczyć, że przy korzystaniu ze starszej wersji PHP, warto przed aktualizacją sprawdzić listę przestarzałych funkcji,zmian i problemów, które mogą nastąpić.
https://www.php.net/manual/en/appendices.php
Przed przejściem do PHP 8 warto wykonać kopię zapasową strony, tak aby w razie niepowodzenia nic nie stracić. Tu dokładnie opisaliśmy jak to zrobić.
Optymalizacja obrazów
Równie ważna jest optymalizacja obrazków umieszczonych na stronie. Odpowiednio małe grafiki to szybsze tworzenie kopii zapasowej, a także mniejszy rozmiar strony – co oszczędza tak potrzebne miejsce na serwerze. Zastanów się także, czy wszystkie obrazki są potrzebne – możliwe, że niektóre z nich mogą być zastąpione tekstem?
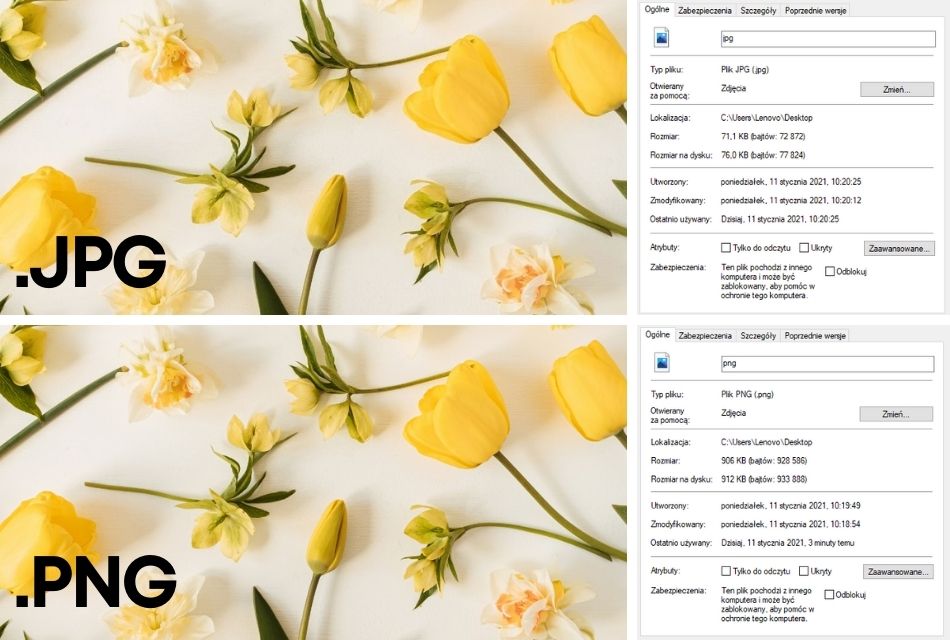
JPG, PNG i GIF
Znaczenie ma także format grafik wrzuconych na stronę. Najlepszą opcją do obrazów z dużą ilością kolorów jest format JPEG. Oferuje on kompresję stratną, która umożliwia uzyskanie dużej kompresji obrazu. Skutkiem ubocznym jest utrata pewnych szczegółów, które na ogół są niezauważalne.
Dla mniej skomplikowanych obrazów najlepszą opcją będzie format PNG. W przeciwieństwie do JPG oferuje on kompresję bezstratną, co skutkuje jednak większym rozmiarem pliku.

Ostatnim polecanym formatem jest GIF, używany do animowanych obrazów. GIF używa tylko 256 kolorów i korzysta z bezstratnej kompresji.
Jeśli chcesz jeszcze bardziej zmniejszyć rozmiar obrazów, skorzystaj z darmowego kompresora obrazów, np. z https://tinypng.com lub wtyczki https://wordpress.org/plugins/tiny-compress-images/.
Lazy load
Podczas otwierania strony wczytywane są tylko te obrazy, które są w danej chwili widoczne. Reszta zawartości wczytuje się później, w miarę scrollowania strony. Dzięki temu grafiki umieszczone w dalszej części nie będą opóźniać wczytywania się kluczowych elementów witryny, znajdujących się na samej górze.
Content Delivery Network – CDN
Content Delivery Network, czyli sieć dostarczania treści to rozproszona sieć serwerów, zmniejszająca fizyczną odległość pomiędzy użytkownikiem a serwerem. Dzięki temu minimalizowane są opóźnienia w ładowaniu treści strony. Obecnie większość ruchu w sieci jest obsługiwana przez CDN.
CloudFlare
CloudFlare umieszcza kopię witryny w chmurze, blokuje różne zagrożenia i zmniejsza liczbę spamu. Gdy użytkownik wchodzi na stronę, zostaje przekierowany na serwer CloudFlare, zamiast do rzeczywistego serwera danej strony. Pozwala to uniknąć wykrycia IP serwera użytkownika.
W WordPressie dostępna jest również darmowa wtyczka do CloudFlare. https://wordpress.org/plugins/cloudflare/. Przyspieszy m.in wczytywanie się witryny oraz poprawi bezpieczeństwo strony i SEO.
Amazon Cloudfront
CDN który bezpiecznie dostarcza klientom dane, filmy, aplikacje czy API.
CloudFront oferuje zaawansowane możliwości ochrony, np. szyfrowanie na poziomie pola, wsparcie HTTPS (płynnie działające z AWS Shield, AWS Web Application Firewall i Route 53) – wszystko to, by chronić przed licznymi rodzajami ataków, w tym DDoS.
Aktualizuj wtyczki
Warto regularnie dbać o aktualizowanie wtyczek na stronie. Brak aktualnych dodatków opóźni jej wczytywanie, a także narazi cię na korzystanie z nieobsługiwanych już rozwiązań – co przyniesie więcej szkód niż pożytku.
Dodatkowo, WordPress poleca używanie nie więcej niż 15, 20 wtyczek. Zastanów się, czy korzystasz ze wszystkich zainstalowanych rozwiązań. Być może niektóre z nich są już niepotrzebne?

Zaktualizuj motyw
Poza wtyczkami aktualizuj motyw, którego używa Twoja strona. Regularna aktualizacja zapewni lepszą funkcjonalność, a także zwiększy bezpieczeństwo. Ponadto aktualizacje często zawierają nowe funkcje i usuwanie drobnych błędów, które pojawiły się w motywie.
Podsumowanie
Poprawienie szybkości wczytywania się strony warto zacząć od przeprowadzenia paru testów – w sieci znajdziesz sporo dobrych i darmowych narzędzi, np. GTmetrix czy Google PageSpeed Insights. Pomoże to określić, jakie elementy warto wprowadzić lub poprawić.
Jeśli twoja strona działa na WordPressie, możesz zainstalować parę wtyczek odpowiedzialnych za cachowanie, np. WP Super Cache WP Fastest Cache i WP Rocket. Często aktualizuj zarówno wtyczki, jak i motyw z którego korzysta strona.
Zadbaj o to, by witryna korzystała z najnowszej wersji PHP – przed wprowadzeniem zmian warto jednak wykonać kopię zapasową.
Optymalizacja obrazów umieszczonych na witrynie to kolejny krok. Używaj poprawnych formatów grafiki i zmniejsz ich rozmiar przy pomocy darmowego kompresora obrazów, np. tiny png.
Warto korzystać z Content Delivery Network, czyli sieci dostarczania treści. Zmniejszy fizyczną odległość pomiędzy użytkownikiem a serwerem. Na rynku istnieje parę rozwiązań CDN, m.in CloudFlare i Amazon Cloudfront.
Jestem pracownikiem działu marketingu i grafikiem w MSERWIS.pl i Domeny.tv. Odpowiadam za tworzenie treści wizualnych wspierających działania marketingowe firmy. Projektuję grafiki do materiałów marketingowych i redaguję teksty zarówno w języku polskim, jak i angielskim.
Współpracuję z zespołem marketingu, aby zaprojektować odpowiednie treści wizualne, które są zgodne z tożsamością naszych marek. Posiadam wysokie umiejętności projektowania graficznego i jestem na bieżąco z trendami i technologiami w branży, żeby zapewnić firmie skuteczność i trafność działań marketingowych









W mojej ocenie najbardziej pomocne są wtyczki buforujące zawartość. Najwięcej wnoszą do szybkości działania strony. Potem pozostałe rzeczy są także pomocne ale buforowanie to podstawa. Warto dodać że wtyczki społecznościowe jak mają te oryginalne przyciski to bardzo spowalniają strony.